Пример применения GS
Ты делаешь банковское приложение. В выписке разные типы операций должны иметь разноцветные иконки, чтобы их было проще отличать друг от друга. Единым цветом заливать иконки скучно. Можно подобрать градиенты, но нужно следить, чтобы они были примерно в одном значении контраста. GS поможет сделать такую подборку консистентной, поскольку можно выбрать цвета из одного уровня освещённости, например, только из ряда 80.
Gradient Scale даёт ощущение контроля над цветом и проявляет возможности палитры, которые есть у нас как у дизайнеров. ️
Обсудить в канале
/designer
— образовательный телеграм-канал об продуктовом дизайне, инструментах для него, о карьере дизайнера и эмиграции
Опечатки и обратную связь автору → @okunev
Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.

Упаковка шоколада Laroché. Изображение: дизайн Martin Naumann, Andrius Martinaitis
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
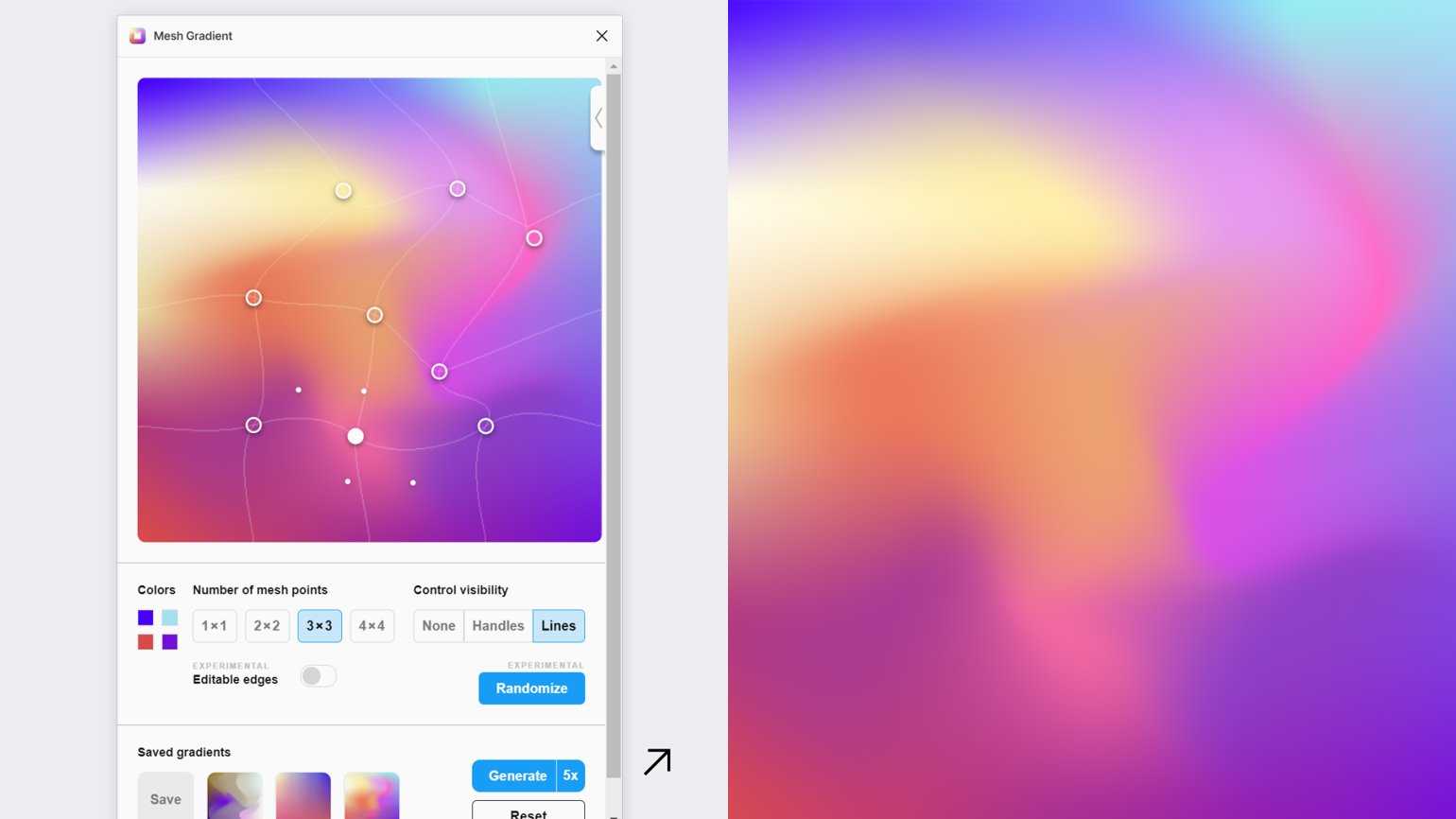
Плагин Mesh Gradient в Figma
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
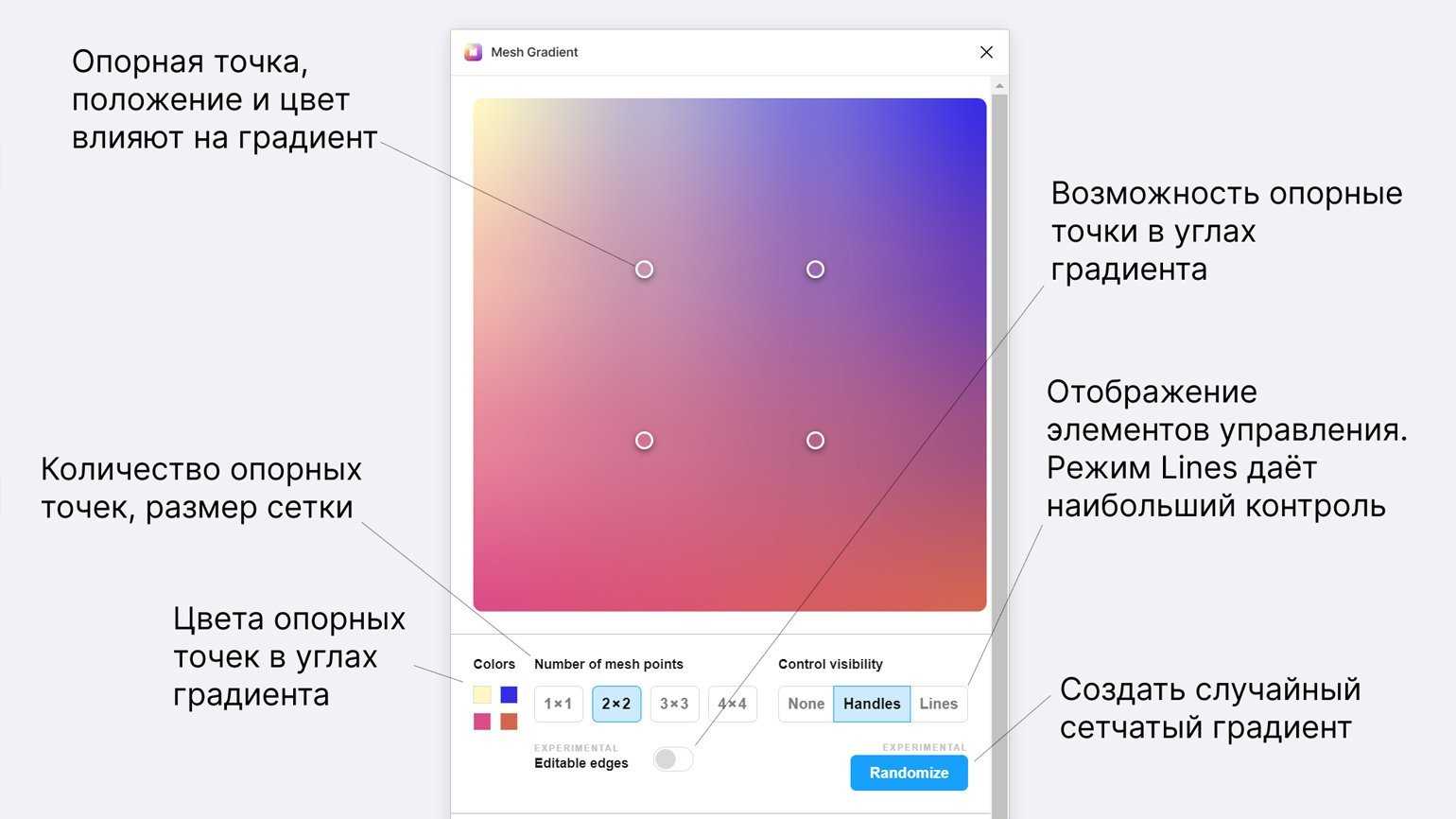
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.

Изображение: Skillbox Media
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.

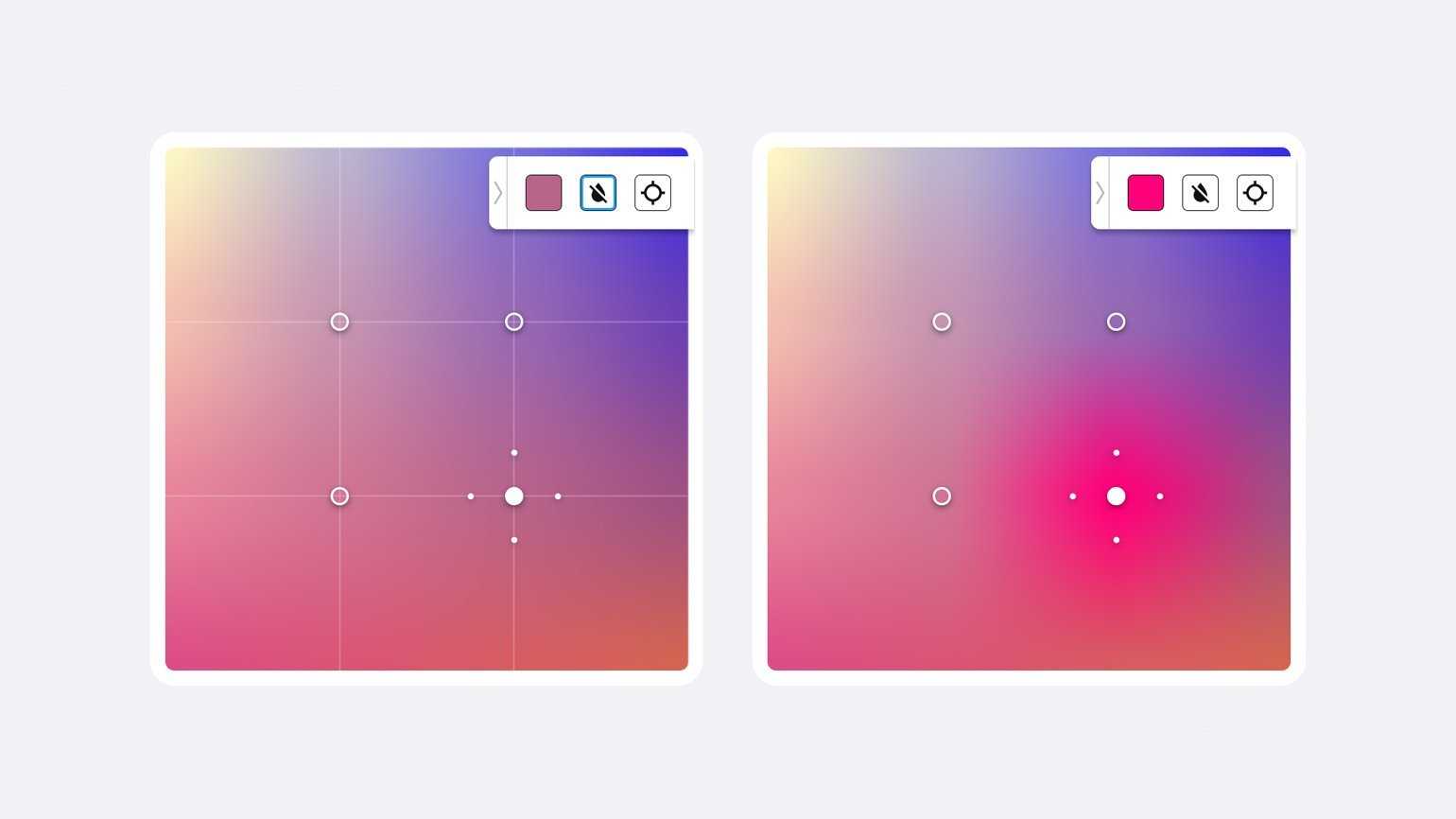
Изображение: Skillbox Media
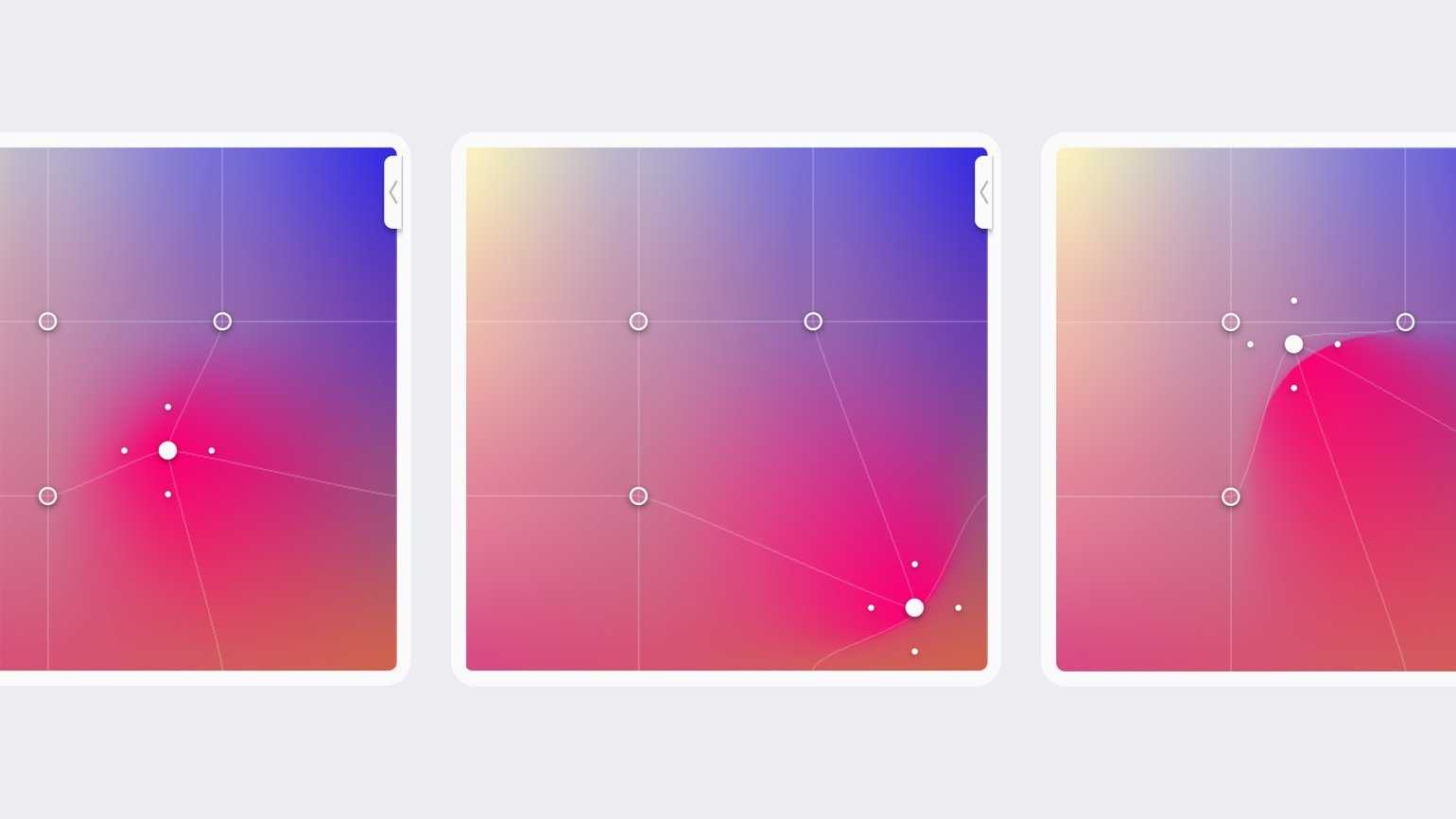
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.

Изображение: Skillbox Media
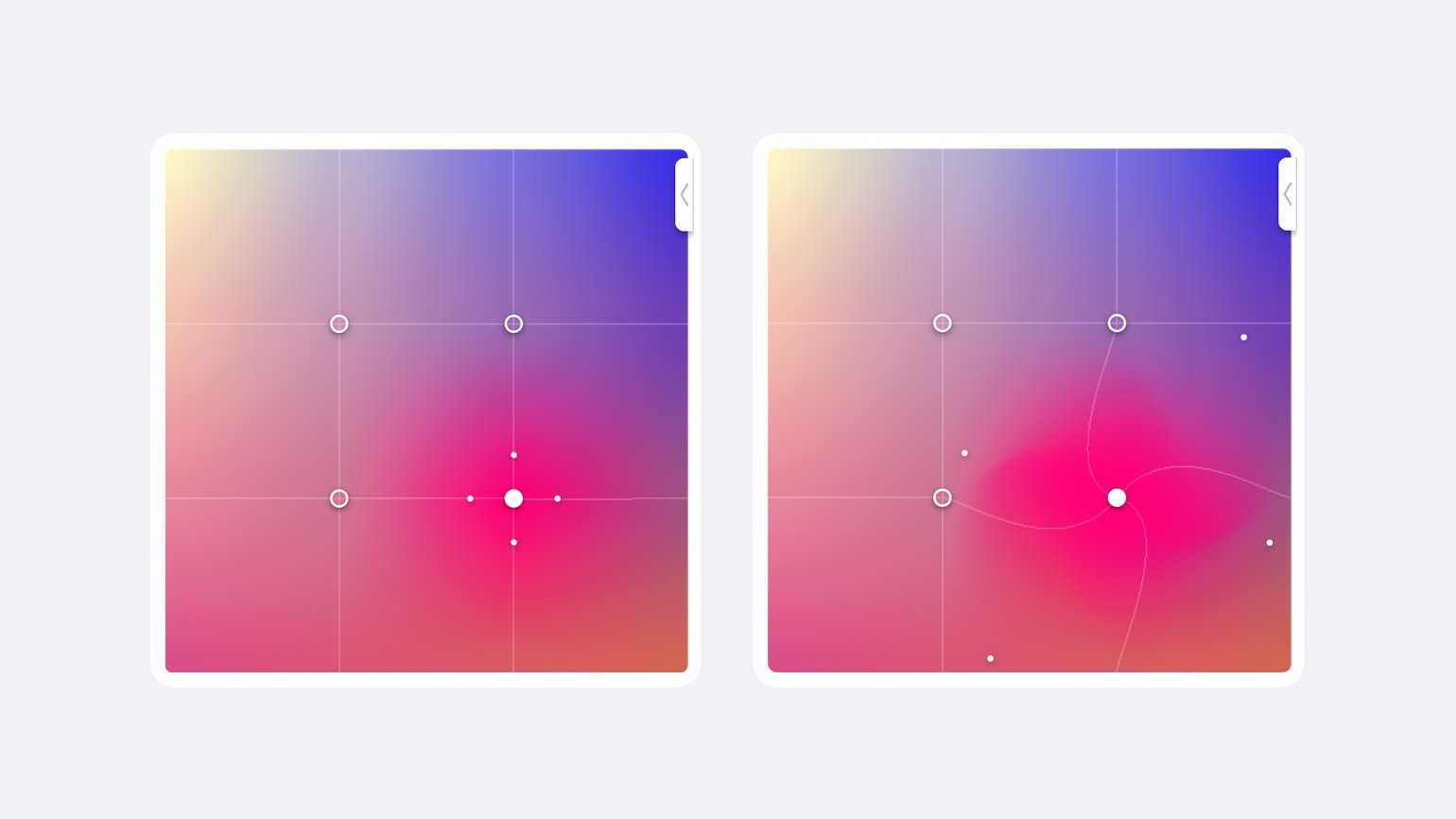
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.

Изображение: Skillbox Media
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер «1x» создаёт файл в размере 512×512 px, размер «5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.

Изображение: Skillbox Media
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
Веб-сервис Mesh
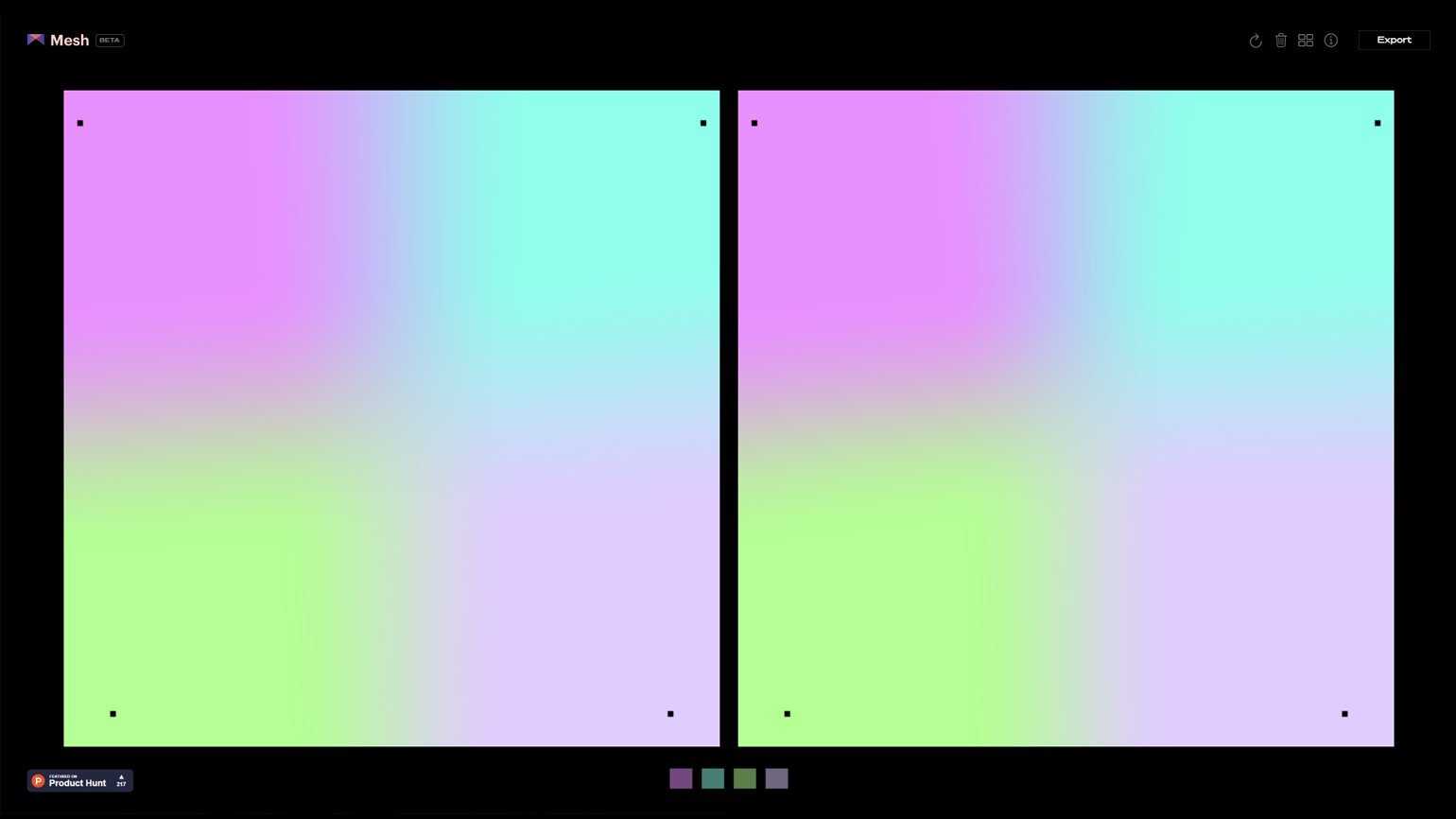
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
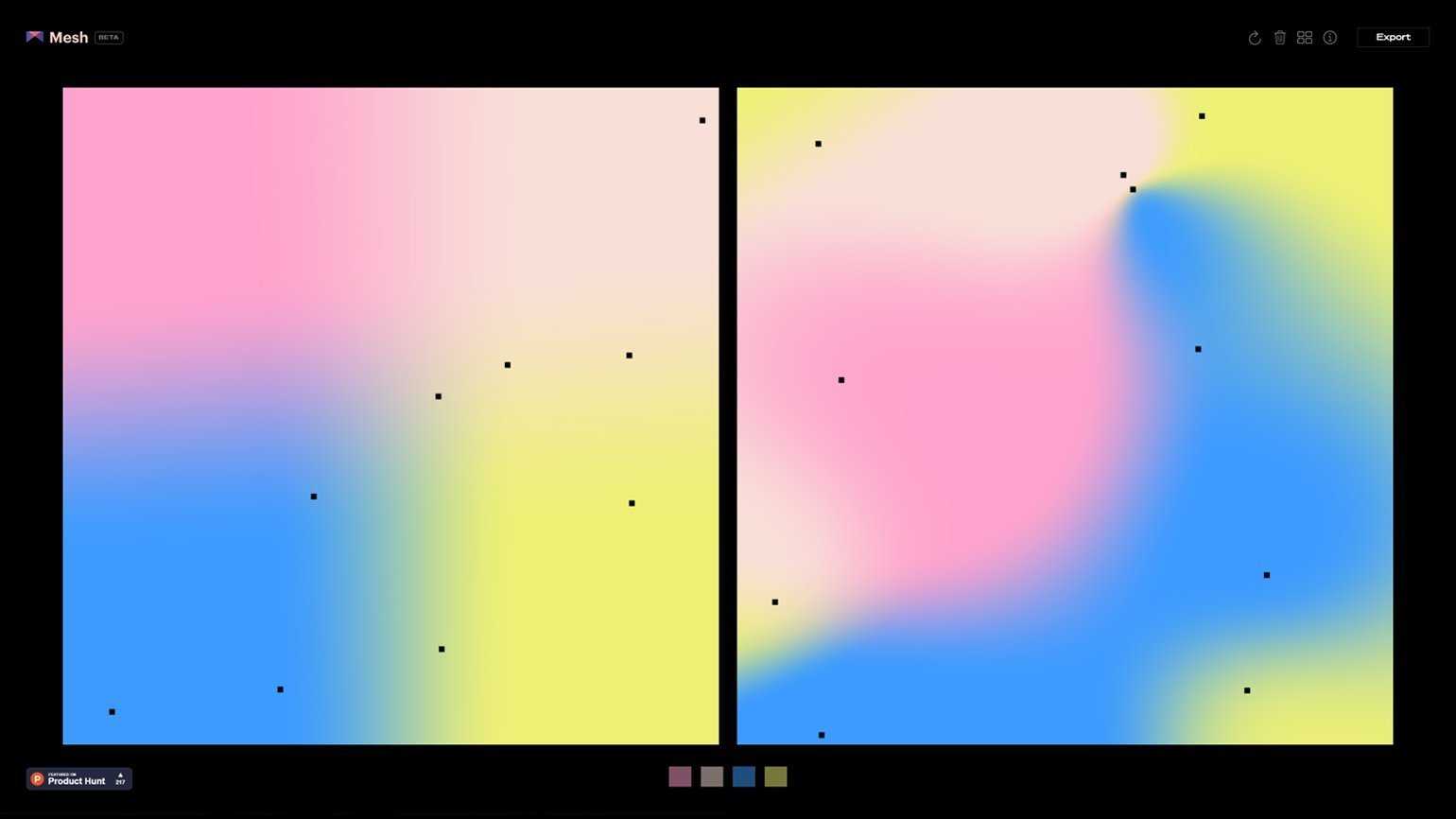
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.

Скриншот: сайт meshgradient.com
Скриншот: сайт meshgradient.com
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Смягчение градиентов
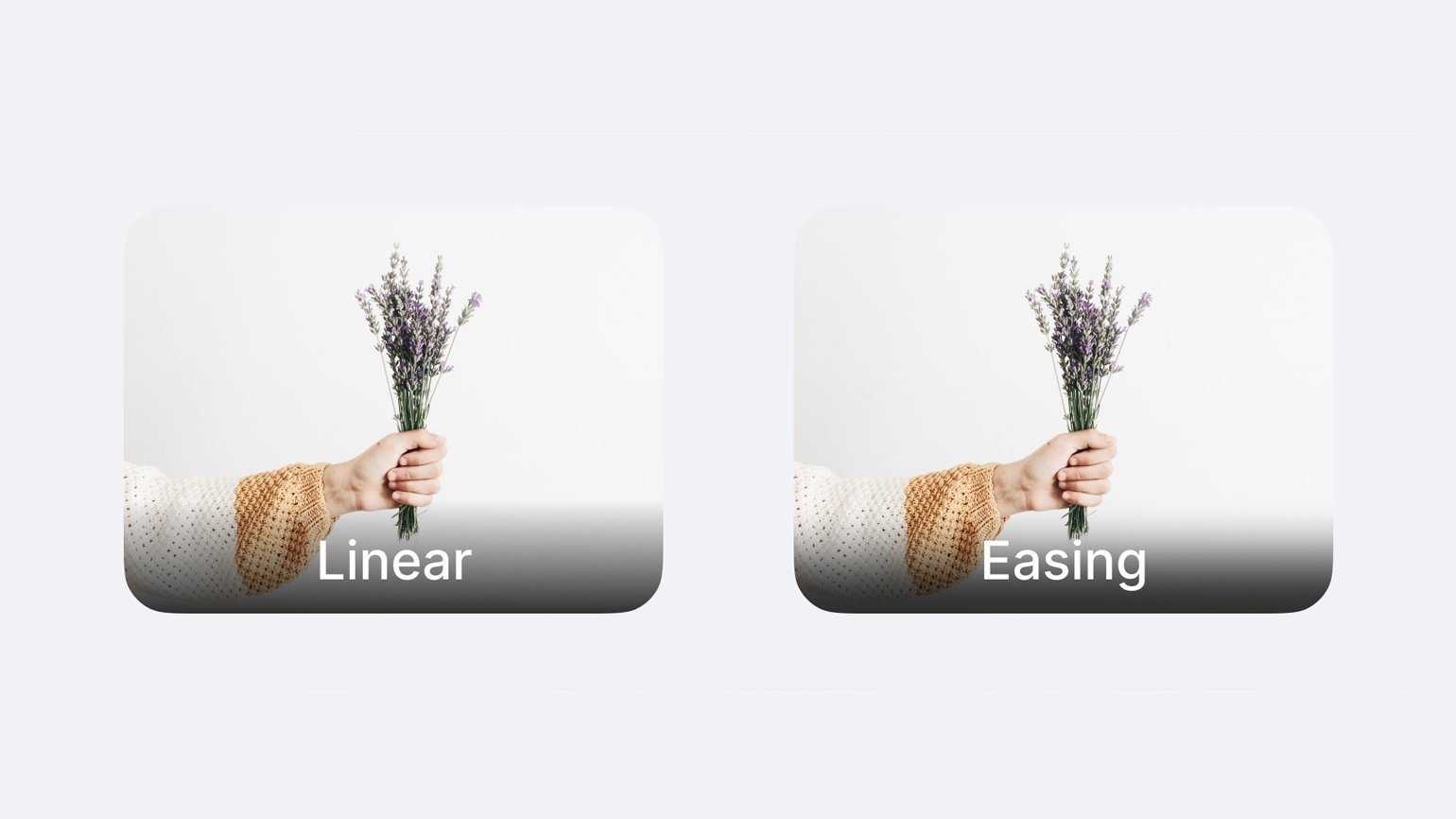
При построении градиентов иногда возникает проблема слишком резких и заметных переходов, а ведь вся суть градиента в плавности. Такие градиенты надо смягчать, по-английски это называется Easing Gradients.
Особенно хорошо это заметно на градиентах от чёрного к прозрачному, которые добавляют поверх изображения для улучшения читаемости надписи.

Изображение: rocknwool / Unsplash / Александр Кароза
Решить проблему жёстких переходов можно, добавив промежуточные точки в градиент, а также сместив точки градиента в более подходящее место.

Изображение: Skillbox Media
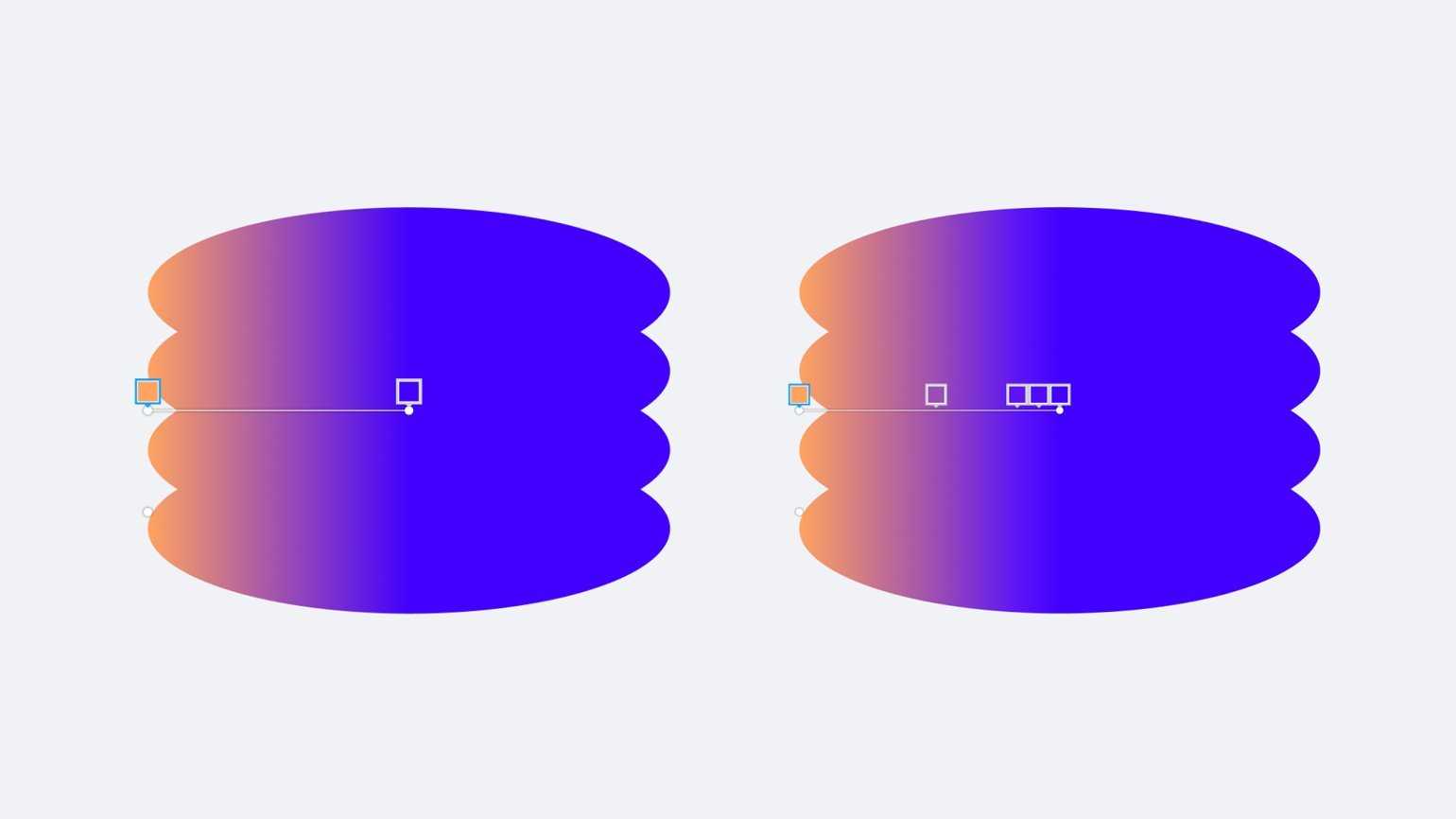
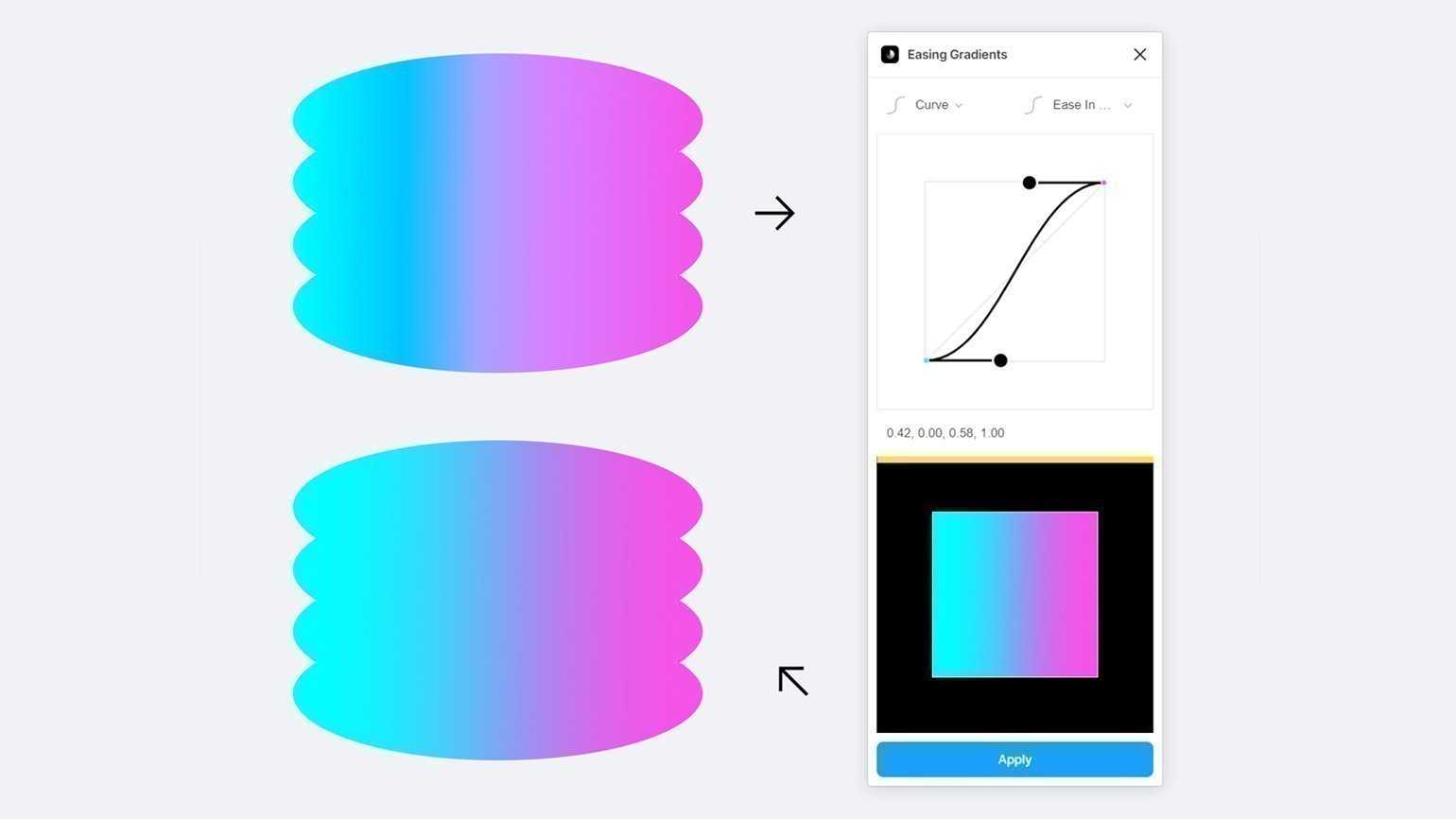
Однако этот метод очень неудобный и долгий. К счастью, в Figma есть плагин Easing Gradients, который позволяет смягчать градиенты автоматически. После его установки нужно выделить фигуру и запустить плагин. В появившемся окне выберите Curve и Easy In Out, после чего нажмите Apply. Если вариант Easy In Out не устраивает, то в окне плагина можно менять настройки.

Изображение: Skillbox Media
Если же необходимо смягчить градиент быстро, то существует второй плагин с похожим названием Easing Gradient, только без s на конце. После установки выделите фигуру и запустите плагин. Поскольку он не открывает окно, то получается быстрее, однако этот быстрый метод работает на градиентах только с двумя цветами.
Также для смягчения градиентов с дальнейшим экспортом в CSS используют веб-ресурс Easing Gradients, где в простом редакторе можно смягчить двухцветный градиент.
Геометрический рисунок
Этот стильный маникюр создан из треугольников с помощью вырезанных из скотча наклеек. Сначала покройте все ногти разными цветами. Для тех ногтей, где будет размещаться рисунок, фоновым цветом лучше всего взять основной белый.

Наклейки для создания треугольников прикрепляют несколько раз, для каждого цвета отдельно. При снятии скотча действуйте аккуратно. Если гель-лак немного растечется, подправьте края треугольников вытиранием салфеткой или нарисуйте ровные линии кисточкой. Потом просушите и начинайте работу над треугольниками другого цвета. Это яркий, летний маникюр, но подобный можно сделать и в холодное время года, подобрав другие оттенки лака.
Как настроить градиент
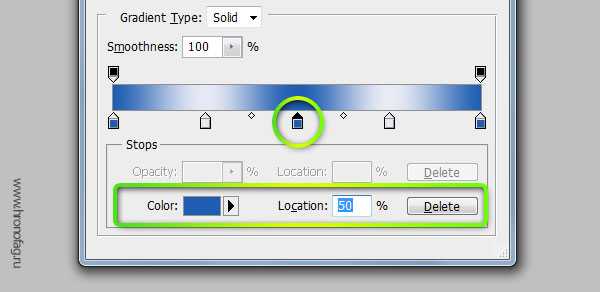
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.

На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Маникюр свитер с трехцветным градиентом: примеры в фото
Ну что, готовы увидеть новенькие дизайны? Напоминаем, что для того чтобы сохранить фото с мобильного, нажмите на него и увидите красную кнопку в верхнем уголке) Это мы так намекаем, что фото стоят того, чтобы их сохранить себе в избранное.
Бело-розово-коричневый маникюр свитер.
Чаще всего трехцветный свитер на ногтях делают с четкой границей перехода оттенков. Они явно видны и градиента как такого особо нет. Тем лучше) Делать такой маникюр проще.
@inna_babiichuk
Нежный розово-голубой свитерок на ногтях.
За основу здесь взяты два цвета — пастельно-розовый и голубой. Белый практически не заметен, но свою роль (придание объема) выполняет.
pinterest.com
Маникюр-кардиган Lalo.
Трехцветные кардиганы ЛАЛО знают все девушки) Они быстро набрали популярность и до сих пор продаются с бешеной скоростью. А мы вместо покупки сделаем себе такой маникюр. Или, если Lalo у нас есть, сделаем вязаные ногти под его расцветку. Модно!
@yulia__deryabina
Трехцветный фиолетово-розово-голубой вязаный маникюр.
Делаем только на акцентном ногте. Остальные ноготки делаем без вязки, покрываем одним или двумя цветами из нашей цветовой гаммы.
@mashik_nails
Маникюр свитер-кардиган с объемной фактурой.
Интересное сочетание дизайнов: на нескольких ногтях трехцветная вязка, на остальных — имитация V-образной горловины кардигана. Оттенки орехово-коричневого бежа, пастельно розовый и голубой создают безумно красивый микс.
pinterest.com
Трехцветный сахарный вязаный дизайн.
Винный цвет лака плюс розовый и желтый — необычное сочетание, но на выходе получился весьма красивый дизайн. Вязаный свитер на ногтях делают, как видите, не только акриловой пудрой, но и «сахарком» с блестками.
@elen_lake
Черно-мятно-бежевый маникюр свитер с четким градиентом.
Голубой оттенок и беж, к тому же плюс черный цвет — если не видеть картинку, хочется сказать — нет, это не будет смотреться красиво. Но фото доказывает обратное. Границы четкие, и это главная фишка этого маникюра.
pinterest.com
Плавное серо-розовое омбре с объемным вязаным рисунком.
На этом фото плавный трехцветный градиент с узором свитера в нежных оттенках. Такой можно носить и зимой, и даже в начале весны.
pinterest.com
Бежево-коричневый маникюр с трехцветным свитерком.
Кофе с молоком и шоколад — что еще нужно для счастья утром? Правильно, красивый маникюр на ваших ноготках.
pinterest.com
Нюдово-зеленый трехцветный свитер на ногтях.
На любителя, так как не все любят носить черный на ногтях. Но, кстати, откроем секрет: многие девушки однажды накрасив ногти черным, потом никак не могут перейти от темных оттенков к светлым)
pinterest.com
Акцентный трехцветный ноготь свитер в пастельных оттенках.
Смотрите какое разнообразие оттенков здесь использовано: бежевый каппучино, зефирно-розовый, мятный и белый. И свитер на акцентном ногте не смотрится одиноко. Потому что его цвета обыграны на других ногтях. Очень нежно и красиво!
@inna___nails_
CSS линейные градиенты
Для создания линейного градиента необходимо определить не менее двух цветовых ограничителей. Цветовые ограничители — это цвета, которые вы хотите сделать плавными переходами между ними. Можно также задать начальную точку и направление (или угол) вместе с эффектом градиента.
Синтаксис
background: linear-gradient(direction, color-stop1,
color-stop2, …);
Линейный градиент-сверху вниз (по умолчанию)
В следующем примере показан линейный градиент, начинающийся сверху. Оно начинает красно, переходя к желтому цвету:
#grad { background: linear-gradient(red, yellow);}
Линейный градиент-слева направо
В следующем примере показан линейный градиент, начинающийся слева. Оно начинает красно, переходя к желтому цвету:
#grad { background: linear-gradient(to right, red , yellow);}
Линейный градиент-Диагональ
Можно сделать градиент по диагонали, указав как горизонтальные, так и вертикальные начальные позиции.
В следующем примере показан линейный градиент, начинающийся в левом верхнем углу (и направляется в нижний правый угол). Оно начинает красно, переходя к желтому цвету:
Ограничения
Градиенты имеют такое же ограничение, что и : им нельзя задавать отдельно цвета или направление. Это приводит к дублированию кода и острой потребности воспользоваться препроцессорами в случае создания сложных градиентов.
Другое ограничение состоит в том, что градиенты не анимируются, что, впрочем, можно до какой-то степени обойти.
Для быстрого создания кроссбраузерных градиентов есть очень удобный инструмент: colorzilla.com/gradient-editor/. Помимо кода для современных браузеров, он предложит код для старых IE и SVG для 9-го.
В сочетании с базовыми возможностями управления фоновыми картинками градиенты дают широчайшие возможности для создания фонов разной степени сложности совершенно без использования изображений. Градиентами можно делать сложные и интересные паттерны, но это уже совсем другая тема.
Виды градиентного маникюра
Градиентный маникюр в 2020 году является одним из самых востребованных у современных модниц. Ведь его можно реализовать на ноготках любой длины. Кроме того, сочетать можно множество оттенков, что позволяет экспериментировать и создавать совершенно разный эффект на ноготках. Вариантов градиента довольно большое количество, поэтому мы рассмотрим наиболее популярные из них.
Классический или горизонтальный градиент сделать наиболее просто. Плавный переход оттенков делается по ширине ногтевой пластины. То есть оттенки смешиваются между собой по горизонтали. Данный вариант можно реализовать в домашних условиях, но перед этим рекомендуем потренироваться на бумаге.
Альтернативный вариант – вертикальный градиент. Не сложно догадаться, что переход оттенков будет выполнен по вертикали.
Тем, кому по душе классика, предлагаем добавить в дизайн немного разнообразия. Для этого необходимо выбрать нейтрального цвета основу. В свою очередь, линия улыбки или лунка должна быть не четко прорисованная, а размытая. Такой дизайн смотрится эффектно и точно не оставит вас без комплиментов.
Довольно популярным в последнее время стал хаотичный градиент. Он позволяет давать волю фантазии и реализовать свои задумки. То есть можно самостоятельно решить, на каком участке ноготка будет выполнен градиент. В таком случае вы точно будете уверенны в том, что дизайн уникальный. Ну и, конечно же, градиентный маникюр идеально подходит для того, чтобы дополнять его интересным или даже необычным рисунком.
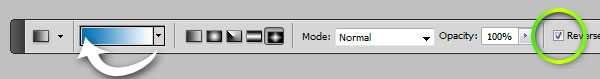
Дополнительные настройки градиента в Фотошопе
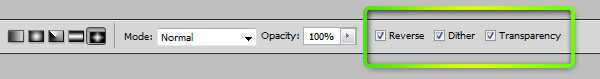
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?

Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.

Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.

Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.

Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Маникюр с разными цветами на ногтях: сочетание
При выполнении многоцветного маникюра важно обратить внимание на правильное сочетание цветовых оттенков. В конце концов, согласитесь, что темно-зеленый или синий оттенок будет выглядеть довольно глупо на фоне сиреневого цвета. Поэтому важно тщательно выбирать цвета
Например, пастельные оттенки прекрасно сочетаются с коричневыми, а розовые лаки можно комбинировать с бордовыми оттенками
Поэтому важно тщательно выбирать цвета. Например, пастельные оттенки прекрасно сочетаются с коричневыми, а розовые лаки можно комбинировать с бордовыми оттенками

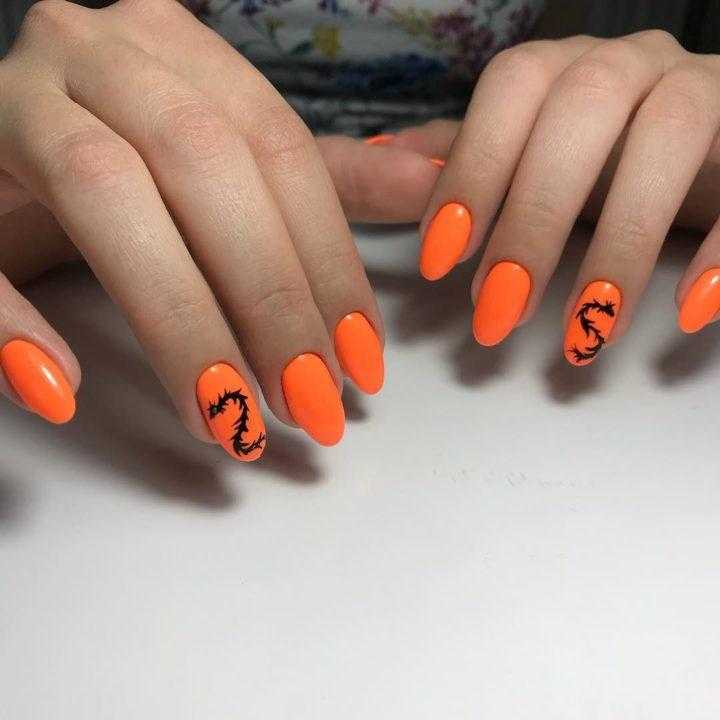
Оранжевый
Оранжевый цвет не похож на желтый, поэтому он пользуется большим спросом. Однако если желтый цвет можно использовать круглый год, то оранжевый подходит только для теплого времени года. Оранжевый делится на два типа: яркий и блеклый, поэтому особого выбора при выборе оттенка не существует.















Тени можно использовать как один слой, дополнять тенями и цветами, смешивать с блестками и украшать драгоценностями. В композиции с использованием оранжевого цвета нет никаких ограничений. Любой проект с его использованием получается оригинальным, стильным и, конечно же, красивым.
В розово-голубом цвете
Сочетание розового и голубого в маникюре будет модным в этом сезоне. Нежный и одновременно игривый маникюр идеально подходит для летнего образа.
Только убедитесь, что ваши лаки для ногтей имеют одинаковое “направление”, то есть не сочетайте бледные, пастельные оттенки с яркими. Например, светло-голубой и бледно-розовый или наоборот. Выберите два пастельных оттенка или два ярких. Вы также можете разнообразить свой маникюр интересным узором, полосками или камнями, создав акцент на одном или двух ногтях.

Белый
Белый цвет универсален – его можно сочетать с любыми цветами и их оттенками, даже слишком спокойными или, наоборот, кислотными и яркими.

Бело-красная композиция считается классической. При правильном распределении контрастов такой маникюр становится деловым, повседневным или праздничным.

Не менее эффектно смотрится белый цвет в сочетании с золотом. Рекомендуется, чтобы золото стало акцентом, то есть придать ему необходимые детали, ногти или добавить что-то вроде градиента, как на фото.
В этом случае не имеет значения, какой цвет преобладает. Главное преимущество этой комбинации – ее абсолютная универсальность. Такой узор подходит для любого случая и для любого наряда.

Зеленый
Зеленый, бутылочно-зеленый, изумрудный, малахитовый, салатовый – вот малая часть оттенков этого самого спокойного и гармоничного цвета в мире. Его свойства часто сравнивают с хамелеоном, потому что у салата узор яркий и броский, а у изумруда – глубокий, богатый и дорогой.






Белый и черный, желтый и синий, фиолетовый и розовый – простые сочетания с зеленым. Насыщенные цветовые сочетания с оттенками зеленого – шикарный выбор для женщин всех возрастов, форм и длины ногтей.






Идеальная пара
Чтобы маникюр выглядел стильно и гармонично, можно использовать только два цвета. Как правило, для создания акцента на сердце и среднем пальце выбирают контрастный оттенок. Два цвета могут быть похожими или дополнять друг друга.

Разные цвета на разных пальцах
Для создания такого маникюра часто используют разные цвета на одном ногте. Просто добавьте узор или другой элемент. Примером могут служить французские ногти разных оттенков, покрытые разными лаками.

Модный желто-черный
Яркий тандем желтого и черного цветов покорил многих девушек, поэтому неудивительно, что этот маникюр сейчас находится на пике популярности.
Нанесите минималистичный орнамент в черно-желтой гамме, и ваш маникюр станет еще интереснее. Вы также можете создать элегантный маникюр с кружевным орнаментом (см. примеры ниже):

Бежевый и коричневый
Наверное, самый уютный маникюр на свете. Мы рекомендуем его тем, кто уже устал от ярких ногтей. Более того, коричневый – один из основных цветов маникюра в этом сезоне.

Значки
Разделяют значения в ячейках по нескольким группам. Принадлежность
к какой-либо группе обозначается значком.
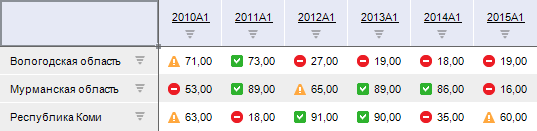
Пример форматирования, в котором ячейки разделены на три группы:
средние значения, значения выше среднего, значения ниже среднего:

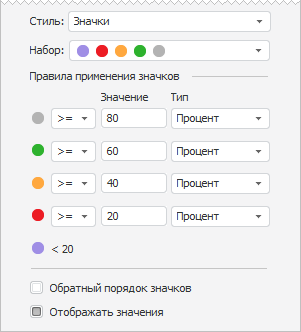
Настройки стиля:

Задайте следующие параметры:
-
Набор. Выберите
используемый набор значков; -
Правила применения значков.
Задайте точки для оценки. Количество точек совпадает с количеством
значков в выбранном наборе. Для каждой точки укажите: -
-
Условие. Задайте
условие для определения значений, соответствующих точке; -
Значение. Значение,
соответствующее точке. Формат значения зависит от его типа; -
Тип. Тип значения:
-
Минимум.
Доступен только для точки «Минимум».
Данный тип автоматически определяет минимальное значение,
содержащееся в форматируемой таблице. Ручной ввод значения
недоступен; -
Число. Значение
точки задается в виде конкретного числа; -
Процент.
Значение точки задается в виде процента от максимального
значения, содержащегося в форматируемой таблице. Диапазон
допустимых значений: ; -
Формула.
Значение точки задается в виде формулы. В формуле допускается
использование цифр, круглых скобок и знаков арифметических
операций. Если в поле «Значение»
введена неверная формула, то оно будет подсвечено.
-
-
-
Примечание.
Ознакомьтесь с правилами составления формулы в разделе
«». -
Процентиль. Значение
точки задается в виде процентили. Например, процентиль,
равная 75 — это такое значение, ниже которого попадают
75% значений в форматируемой таблице; -
Максимум. Доступен только
для точки «Максимум».
Данный тип автоматически определяет максимальное значение,
содержащееся в форматируемой таблице. Ручной ввод значения
недоступен.
Для стиля
«Значки» недоступны
типы «Минимум» и
«Максимум».
Примечание.
Правило применения для последней точки оценки формируется автоматически.
-
Обратный порядок значков.
По умолчанию флажок снят и значки применяются в заданном порядке.
При установке флажка значки будут применяться в обратном порядке; -
Отображать значения.
По умолчанию флажок установлен и в ячейках отображаются значки
и значения. Если флажок снят, то в ячейках отображаются только
значки.
Процесс пошагово
- Нанесите светлый лак на ноготь. Подождите, пока он высохнет.
- На файл щедро капните лак обоих цветов, так чтобы их границы чуть-чуть соприкасались.
- Теперь делаем ту самую полоску градиента. Возьмите зубочистку и смешайте оба цвета: чем дальше вглубь каждого цвета вы их перемешиваете, тем дольше будет переход между ними.
- Когда вы добились желаемого результата, приложите губку ровной плоской стороной к лаку на файле.
- Затем быстро и аккуратно прижмите ее к ногтю несколько раз, словно припудривая его. Повторите на остальных пальцах.
- Можно повторно наносить лак с помощью губки, но только после того как предыдущий слой подсохнет. Иначе все смажется.
- Наносим закрепляющее покрытие. Может понадобиться повторить процедуру раза два или три, поскольку при нанесении лака губкой получается шероховатая поверхность.
- Работать с топом нужно быстро, чтобы он не успел смазать красивые полоски. Можно двигаться кисточкой не в привычном направлении по росту ногтя, а горизонтально, от его краев.
- Теперь устраняем мелкие недостатки. Берем средство для снятия лака и убираем излишки на коже вокруг ногтя с помощью ватной палочки, а вокруг кутикулы лишний лак лучше убрать тонкой кисточкой. Так получатся идеальные аккуратные края у маникюра.
Идеи двухцветного, трехцветного, разноцветного маникюра
В сезоне 2018-2019 вертикальный градиент отошел на второй план, уступив место горизонтальному дизайну. Чем плавней переход удастся передать мастеру, тем более модным будет маникюр. Но если женщина хочет воспроизвести идею диагонального перехода цвета, то она должна экспериментировать и попробовать разные направления градиента.
Вот несколько идей использования разных цветов:
- Суть заключается в использовании 2 лаков: цветного и белого. Большой палец окрашивается чистым ярким колором, следующий — размешав на палитре его с несколькими каплями светлого оттенка. Остальные ногти окрашиваются цветами, постоянно разбавляя предыдущую смесь белым. Например, на большой палец нанесен оранжевый лак, а на мизинце будет светло-персиковый.
- Аналогичный принцип разбавления основного цвета можно применять и при работе с градиентом на каждой пластине.
- Еще один вариант перехода по вертикали – нанесение на каждый ноготь нескольких цветов, не забывая про плавный переход. Таким способом можно на 5 ногтей нанести 10 цветов. Это может выглядеть, например, так: на большой нанести при помощи губки бордовый и красный так, чтобы один из них занимал 2/3 площади. Дальше в произвольном соотношении разместить алый и розовый, оранжевый и лимонный, нежный салатовый, мятный, голубой и сиреневые цвета.
- Тенденции сезона допускают смелые решения, когда на каждом ногте используют горизонтальный градиент с применением оттенков из разных гамм: морская волна и мятный, а рядом кирпичный и розовый или сиренево-оранжевый.
- Переход из 3 цветов может быть использован на одном ногте, сочетая основные оттенки на остальных: указательный палец окрашен в желтый, средний – в розовый, мизинец – насыщенный сиреневый. Тогда на безымянном ногте располагается градиент из сочетания этой палитры.
- Красиво выглядит использование родственной гаммы из 4 тонов на пластине средней длины. Например, использование желтого, оранжевого, алого и приглушенного красного. Если растушевать цвета, обеспечив плавность перехода, то ногти имеют красивый перелив цвета.
- Диагональный переход цвета не обязательно делать одинаковым на всех пластинах. Градиент можно сочетать со стразами на границе оттенков, однотонными ногтями, изменять направление расположения лаков.
Маникюр может многое сказать о женщине, поэтому так много внимания уделяется этой теме. Нарисовать ногти с переходом цвета несложно, тем более, что в сети много фото с пошаговыми действиями. Для безупречного результата нужно немного попрактиковаться, но, освоив азы, женщина открывает простор для безграничного количества вариантов образа на каждый день.
Оформление статьи: Мила Фридан
Как сделать градиент в Photoshop?
В программе есть предустановленные градиенты от разработчиков. Это что-то вроде «пресетов» — готовые решения, чтобы вы не тратили время. Их рассортировали по цветам и разбили по папкам, чтобы пользователю было проще выбирать. Но, если ни одно из решений вам не нравится, все кажутся скучными, не отвечют вашей идее, ниже мы расскажем, как создать градиент в Photoshop и сохранить свой собственный градиент.
1. Откройте инструмент Градиент или корректирующий слой Карта градиентов.
2. Вы увидите полоску градиента. Кликните по ней левой кнопкой мыши.
3. Откроется окно с настройками градиента. Чтобы поменять один из цветов градиента, кликните левой кнопкой мыши по маркеру снизу и нажмите на окошко Цвет / Color.
Принцип работы градиента в Карте градиентов таков: цвет слева перекрашивает в себя тёмные пиксели, а цвет справа — светлые. Все остальные пиксели будут окрашиваться в те цвета, которые будут получаться при переходе цвета из одного в другой.
Таким же образом нажмите на маркер внизу справа, кликните левой кнопкой мыши по окошку Цвет и задайте второй цвет.
Готово! Вы создали градиент, где один цвет будет плавно перетекать в другой. Если вам этого достаточно, нажимайте Ок и применяйте градиент. Если же вам нужно добавить в градиент больше двух цветов и сохранить его в свой набор, читайте дальше.
4. Наведите мышку на пространство между маркерами внизу. Когда курсор превратится в сжатый кулак с вытянутым указательным пальцем, кликните левой кнопкой мыши.
У вас появится третий маркер, который также можно затонировать в любой цвет. Для этого опять нажмите на Цвет и задайте нужный оттенок.
5. Чтобы сохранить созданный градиент, нажмите кнопку Новый / New. Ваш градиент появится внизу списка под папками.
Как устроена Шкала: оттенки и освещённость
Основа шкалы — горизонтальный ряд из 6 ячеек-пробников, в которых настроены двухцветные градиенты. Они формируют полный цветовой спектр.
Каждый цвет в них имеет значение освещённости в 50%. Этот ряд — вариант спектра с набором максимально ярких цветов.
В каждой из ячеек настроен градиент из двух цветов, которые отличаются друг от друга оттенком. Расстояние между двумя цветами в любом градиенте Шкалы — 60° по оттенку.
По примерному значению градуса можно описать оттенок:
0° — красный
60° — жёлтый
120° — зелёный
180° — бирюзовый
240° — синий
300° — пурпурный
По вертикали ряд оттенков дублируется, только с новыми значениями освещённости. Максимальное — 95%, где оба цвета близки к белому. Минимальное — 5%, где градиенты почти чёрные.
































